How Chatbots Can Help You Mobile Optimize Your Mortgage Landing Page

Mortgage purchasing will move to the smartphone and your webpages aren’t ready for the shift📱
Chatbots could be the solution🤖
Here’s the full story👇
The Mobile Optimization Problem
While mortgage purchasing still happens mostly on laptops and desktops, the situation is quickly changing. As the average age of home buyers becomes younger, the smartphone is increasingly becoming the primary starting point for the mortgage buyer journey and LOs are unprepared.
The unfortunate truth is that you, like most other LOs, are using webpages that cannot deliver a good customer service experience on smartphones and it isn’t even your fault.
The widely-recognized definition of a mobile-optimized page is flawed.
When web developers talk about optimizing webpages for mobile they are essentially talking about squeezing your desktop webpage down so that it fits on the limited screen real estate of a smartphone.
This process of squeezing the page is something most LOs think about too much and with good reason.
On the surface, it seems like a pretty simple task to accomplish.
All you need to do is scale down all the elements on the desktop page so they fit on the mobile screen right?
Well… It’s not that simple.
The process is way harder than you think.
On a traditional landing page, all of the information loads in one go. The text, CTA, images all appear pretty much at the same time on a page where homebuyers scroll to see the information
This isn’t much of an issue on desktops because you have a lot of screen space to work with so you can present all the information in a user-friendly way.
On mobile screens, however, the situation is worse.
You lose most of your screen real estate but still have to present the same gargantuan amount of information, which intuitively doesn’t make any sense.
It’s like asking someone to empty a bucket of water out into a coffee mug.
So how do you get around this problem?
There’s no good answer.
If you perfectly scale everything down to match the smaller screen real estate of a smartphone your page becomes unusable.
Your customers have to zoom in and drag their way across the screen to read basic info, click on CTAs or fill out forms.
If you’ve ever used a terrible mobile webpage before you’ll know exactly what I’m talking about.
To get around this issue most web developers make sacrifices.
They cut out all the non-essential information to make room for the essential information but even this approach is deeply flawed.
A lot of that “non-essential” information is the shiny, interactive stuff that makes your webpage engaging.
Have a sleek, user-friendly menu to make navigation easier?
Sorry!
That’s going to become a full-page list hidden behind a clunky hamburger menu.
Want to embed some crisp images to make your page look better?
Too bad!
Those images and videos take up too much space and they have to either Images shrink, move into the background and in some cases straight up disappear.
Worst of all, you know those unengaging forms that no one likes filling out?
Well, those can’t go anywhere because you need to capture leads so guess what!
It is going to use up all of that extra space you saved by cutting out the images, videos and navigation menus.
The end result is that while your page that is technically usable it’s mind-numbingly unengaging.
Why does this matter?
So mobile-optimized pages suck.
Why should you care? Homebuyers are going to fill out the forms regardless because they need the mortgage right?
Not really…
People (especially millennials) have short attention spans and unrealistically high expectations from their online experiences.
They are used to the instant gratification of Instagram and Facebook and expect that to be the case everywhere on the internet, even if impossible for you to deliver.
This means that if your mobile landing pages are unengaging most of those mobile visitors landing on your page are going to drop before giving you their contact info. Or in other words, all the time, effort and most importantly money that you are sinking into your marketing campaigns, is getting wasted.
Pretty bleak huh?
Well, guess what!
It doesn’t have to be the case
This is where chatbots come into the picture👇
The Solution
For the uninitiated, a chatbot is an automated piece of software that pretends to be a human and talks to your customers for you.
They can distribute information and collect lead information through a back-and-forth conversation with your prospects.
You know those phone calls you sometimes have with customers? Imagine that but it’s over chat and you don’t actually have to be there for the conversation to happen.
The thing that makes this way of interacting with your customers special is the interface.
On the screen, your customers will see an interface that looks and feels a lot like the messaging apps they use to speak with their friends and family on a daily basis.
This interface is something we all take for granted but if you think about it a little bit deeper (like we have), you realize that they are actually pretty magical!
Unlike traditional webpages, where you have to load all the information (images, forms, text) in one go, chat interfaces allow you to reveal a little bit of information at a time.
Send a few messages to the customer (maybe even an image), wait for their response before sending the next set of messages.
This piece-by-piece approach to information delivery buys you all that lost screen real estate back.
Think about the lead generation flow as an example.
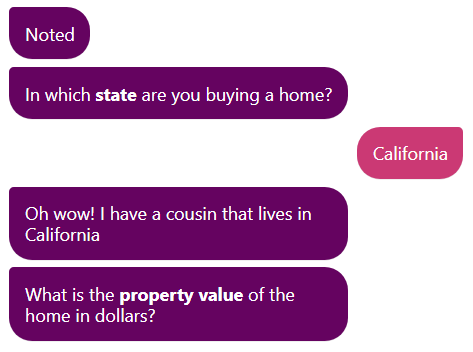
Chatbots ask for one piece of lead info at a time. This means that at any given stage of the interaction, all you need to fit on the screen is one message bubble for the question and space for the user to respond.
This is considerably less information to present on the screen than an entire form with all its fields.
That additional real estate that you get back can be used to make the experience more engaging again.
You can through in some small talk to make the experience feel more human:

You can send users whole videos to explain complex terms (because we all know how jargony the mortgage application process can be):

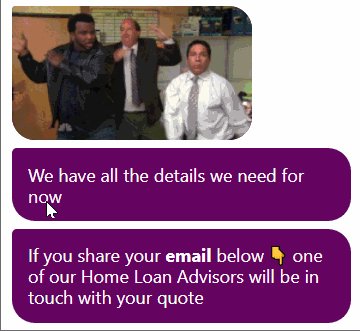
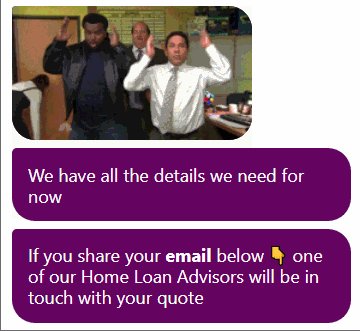
You can even add a little bit of humor to the otherwise boring mortgage application process by throwing in a reaction gif or two

The bottom line is that when you use a chat interface you can claw back that screen real estate so that your customers get the engaging mobile experience that they expect and deserve.
Arnav is the Director of Content Marketing at Tars. He spends most days building bots, writing about conversational design and scrolling through Giphy’s trending section looking for the gifs that go into the Tars Newsletter.
Recommended Reading: Check Out Our Favorite Blog Posts!

From Cold Leads to Conversions: How AI Agents Are Redefining Digital Marketing

Transforming Website Engagement: Building “Mersey” – AI Agent for a Travel Portal

How to Evaluate ROI on Conversational AI When You Don’t Have a Technical Background?

Our journey in a few numbers
With Tars you can build Conversational AI Agents that truly understand your needs and create intelligent conversations.
years in the conversational AI space
global brands have worked with us
customer conversations automated
countries with deployed AI Agents




