[Tars Feature Update] Changing the Background Image of Tars Bots

When we launched the TARS design section earlier this year, we had a clear goal in mind: your bots should not look out of place on your website. We feel that a chatbot should be an integral part of your website. As such, we added colour options for you to change the message bubble, chat background and page background colours.
But one feature which we felt was still missing from our own personal use was — using images in the background instead of colours. Plain and gradient colours that we offer make your bots really stand out but we felt that background images can take it to the next level.. So we would fiddle around with the underlying code of the bot and make the background an image, like this:
We resolved that we would add it as a new feature, and finally got around to it this past week.
So how does it work?
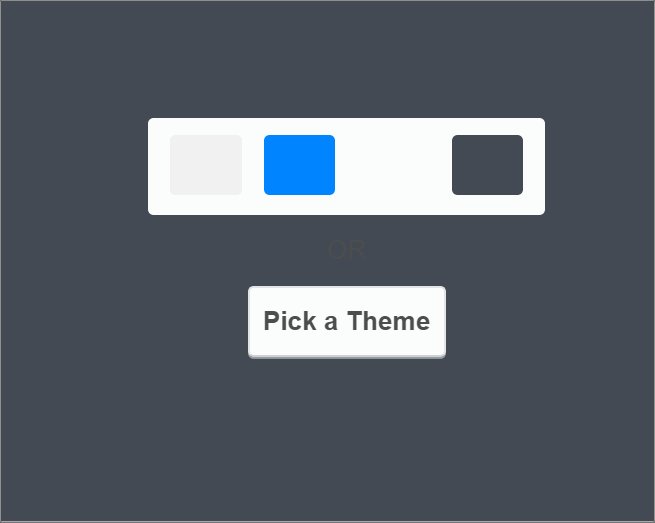
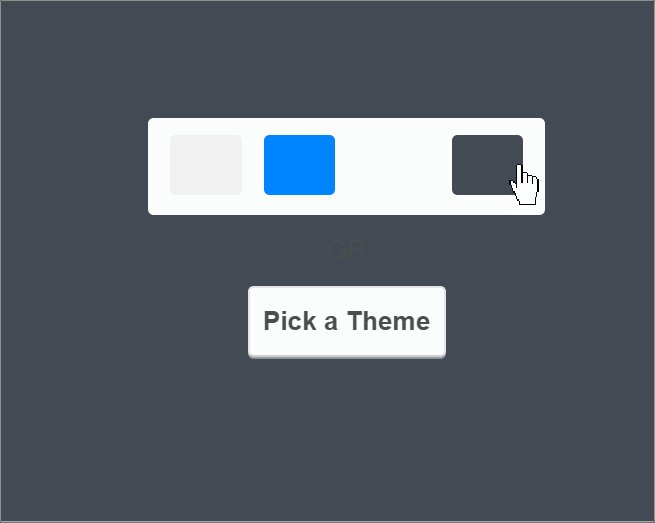
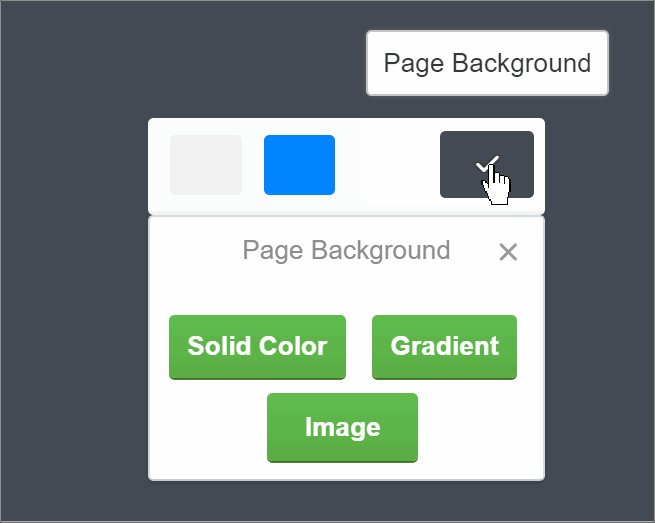
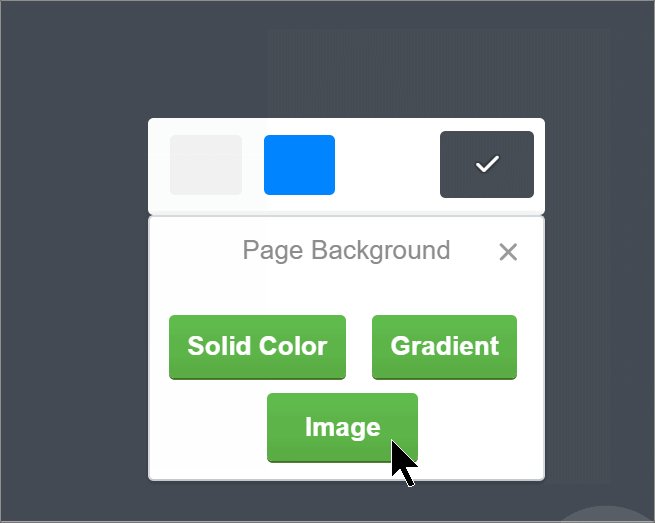
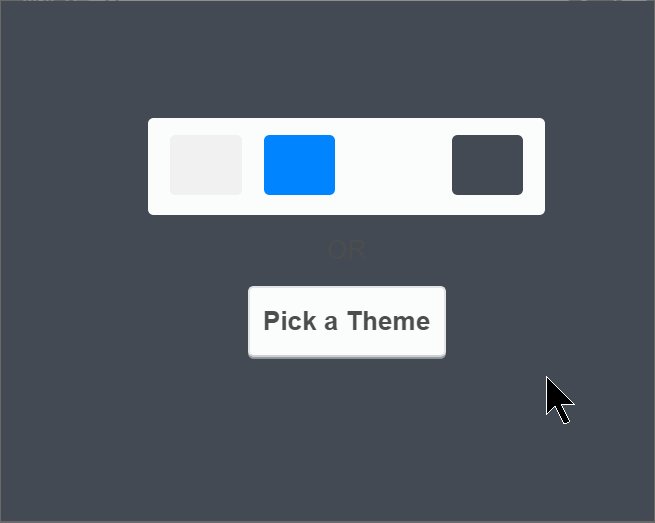
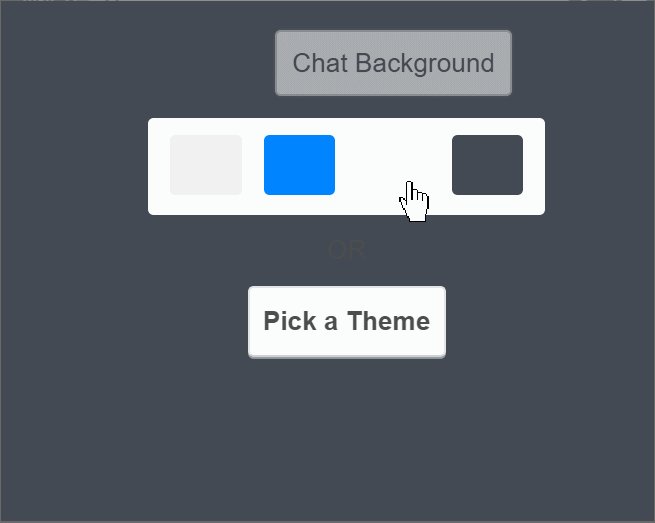
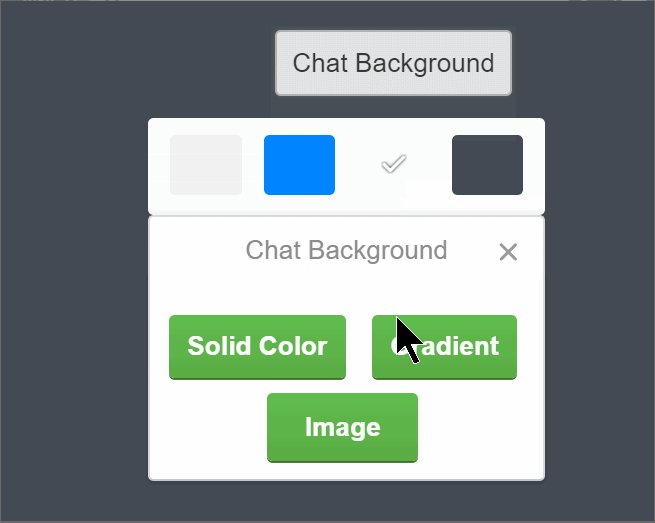
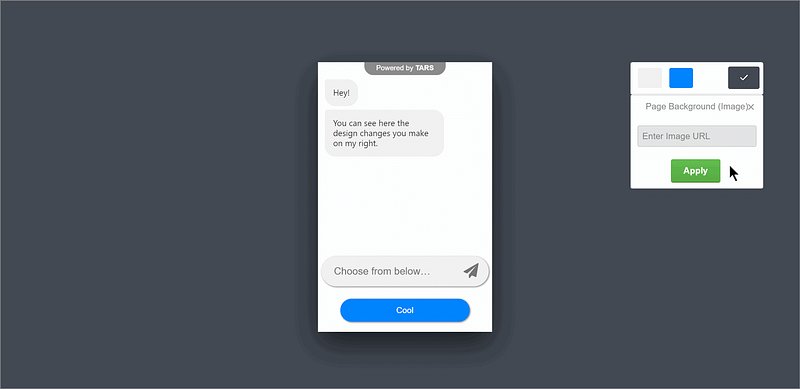
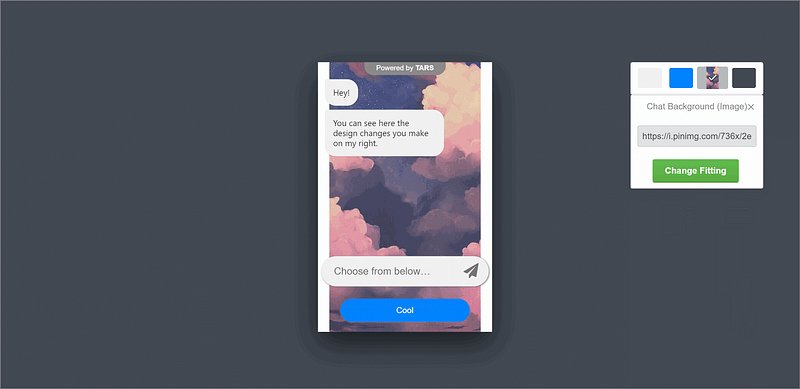
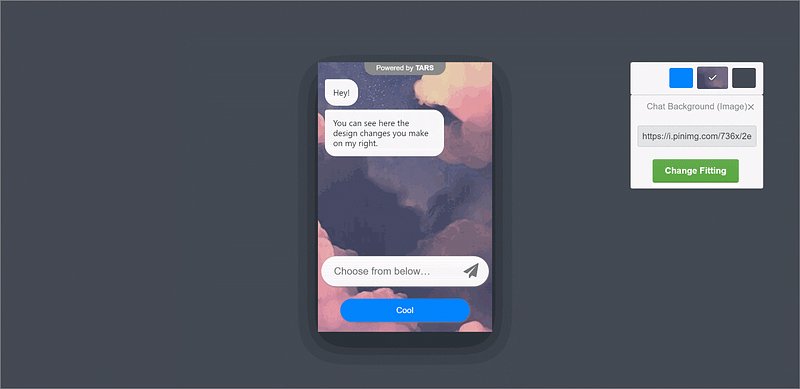
Quite simple really. We have added an extra button called “Image” under chat background and page background in the Design Section:
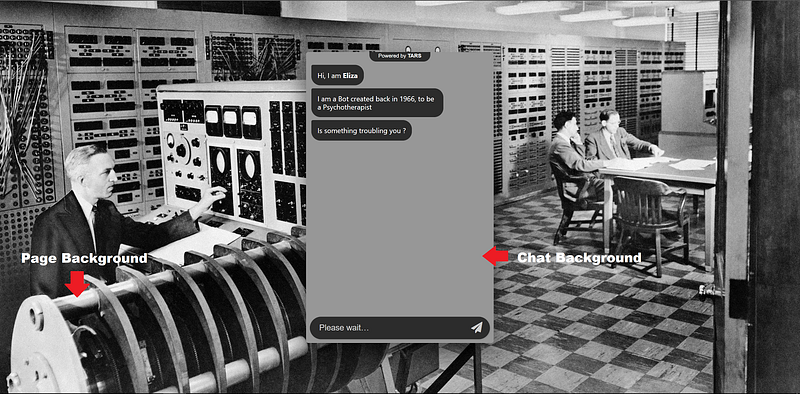
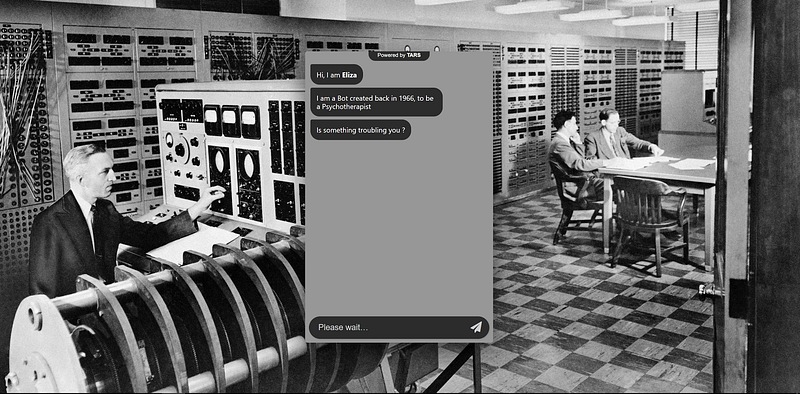
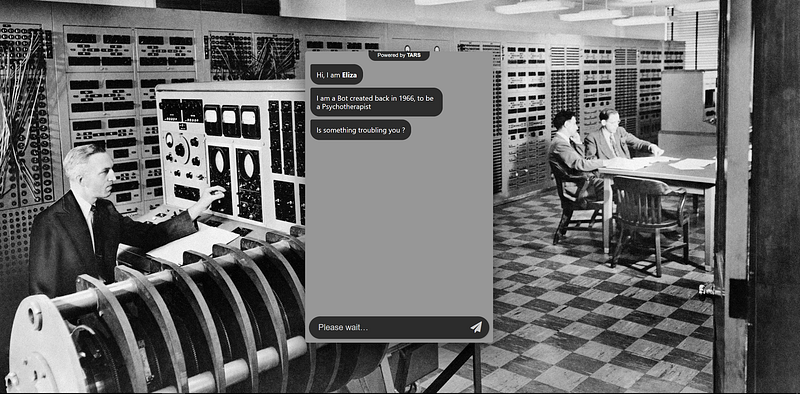
A quick refresher — chat background is the grey rectangle in the screen below and the page background is the black and white image of the men sitting at the old computer.
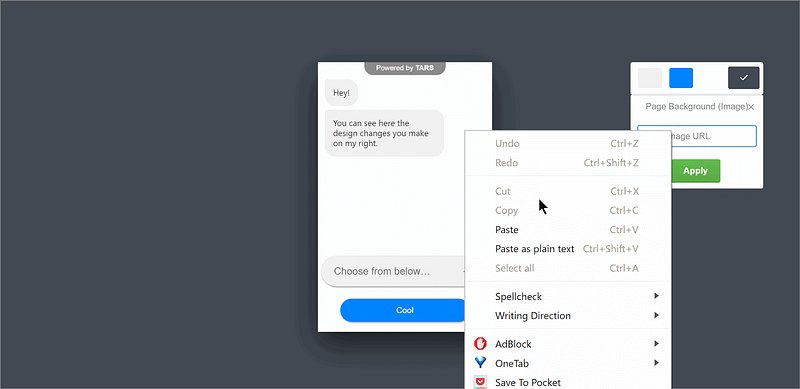
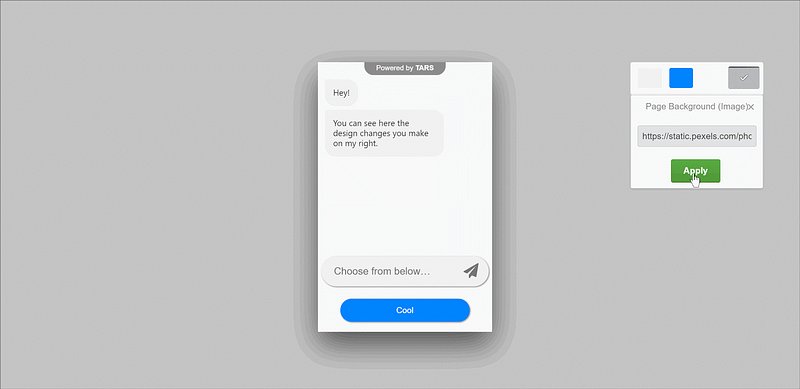
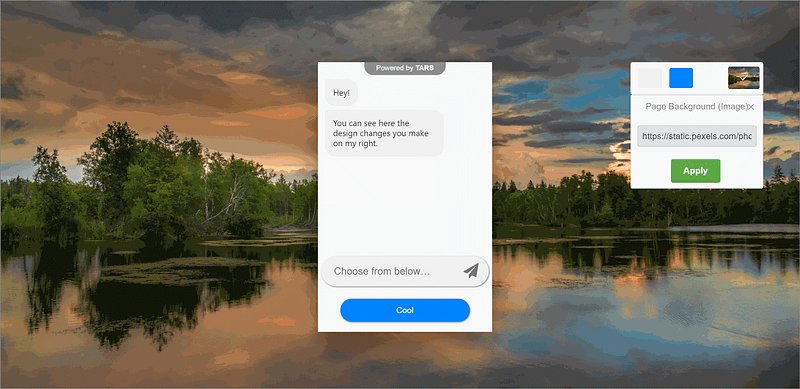
When you click on image button, you are given a field where you can put in an image url for the background image you want and hit apply to see the change:
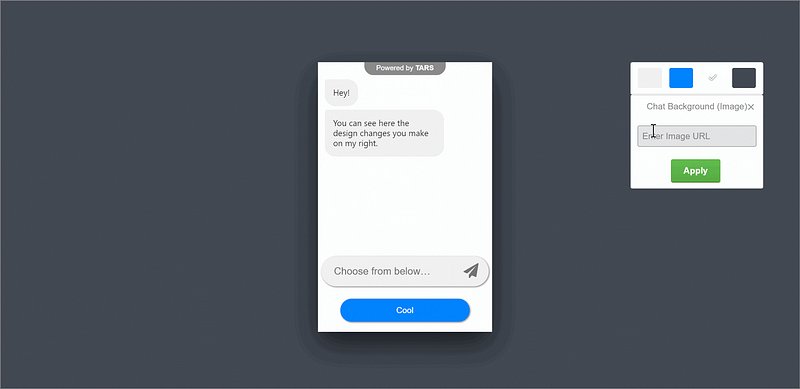
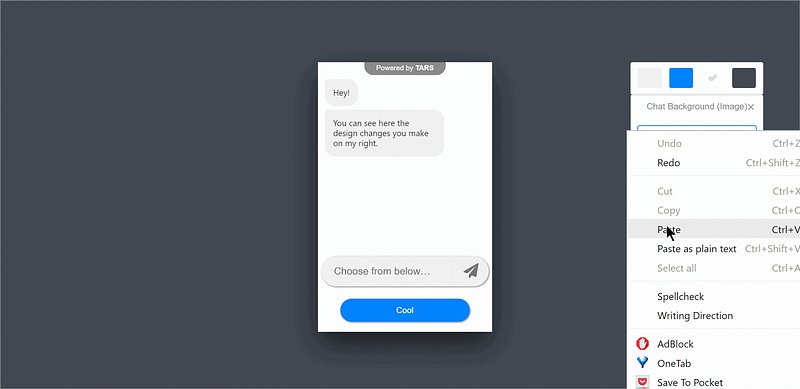
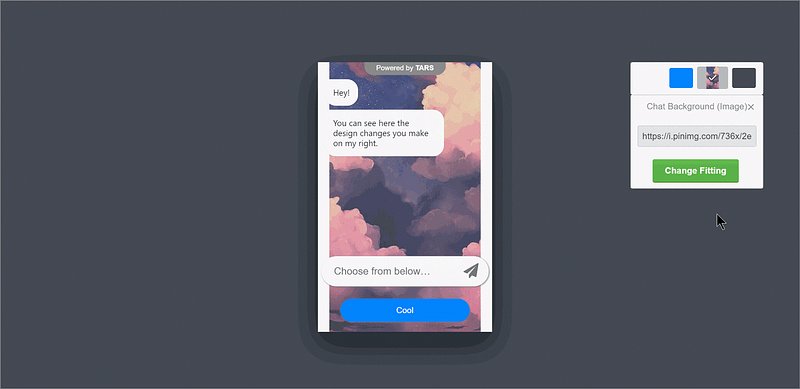
And in the case of Chat Background:
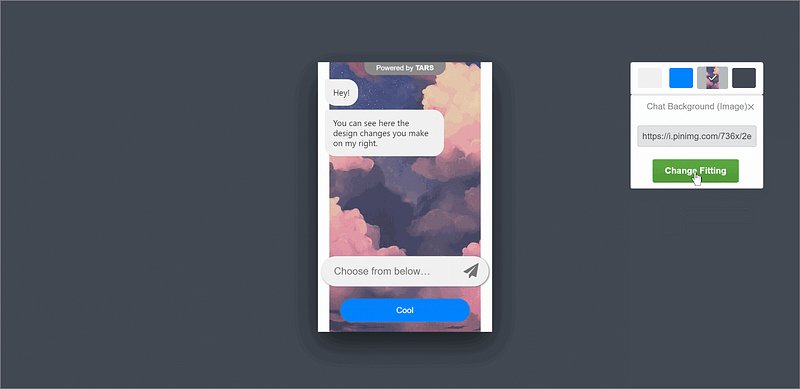
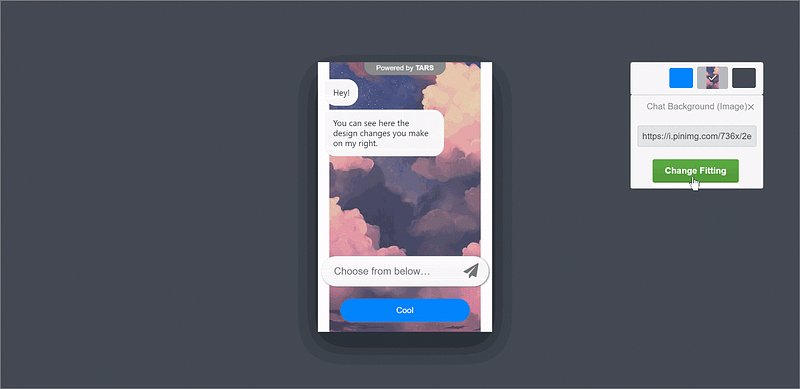
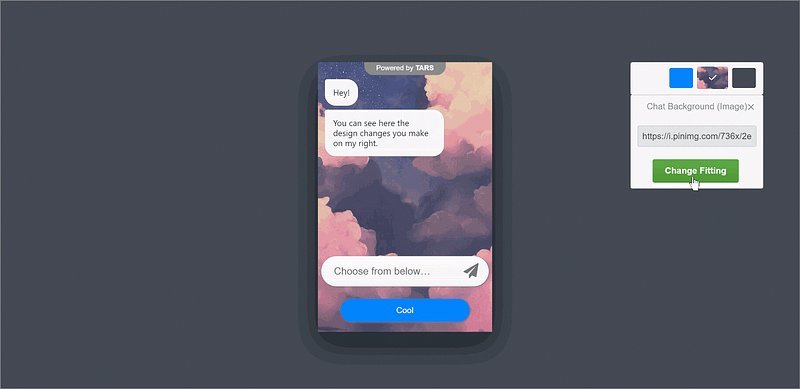
You can use the “Change Fitting” button to adjust how the chat background image fits into the given space:
You can also check out this help doc which explains “how to change background image of your chatbot” — http://help.hellotars.com/design/adding-background-images-in-your-chatbot
Why is this feature important?
- We found that, in some cases, images are a better representative of a brand or use case than a solid colour. We encourage you to try and put images that relate to your company, what it does, or the specific use case.
In the Eliza bot example from before, we created a bot modelled around Eliza, a programme from the 60’s that tried to speak to humans. So we put an image of people using computers from back then as the page background:
This gives the user a more apt looking chatbot and a more immersive experience.
2. Second, when you are distributing your bot through a non-website channel, like email or sms, having your company logo in the background can lend the bot some legitimacy and helps gain the user’s trust.
So what do you think about this new feature?
Drop me a mail at ish@hellotars.com or comment below to let us know.
Ish is the co-founder at Tars. His day-to-day activities primarily involve making sure that the Tars tech team doesn’t burn the office to the ground. In the process, Ish has become the world champion at using a fire extinguisher and intends to participate in the World Fire Extinguisher championship next year.
Recommended Reading: Check Out Our Favorite Blog Posts!

Easy Marketing Optimization with Chatbots – Beginner’s Guide

Using a Chatbot for Commercial Real Estate – Beginner’s Guide

AI for Internal Communications and Employee Management

Our journey in a few numbers
With Tars you can build Conversational AI Agents that truly understand your needs and create intelligent conversations.
years in the conversational AI space
global brands have worked with us
customer conversations automated
countries with deployed AI Agents