[Tars Product Update] Icon Picker

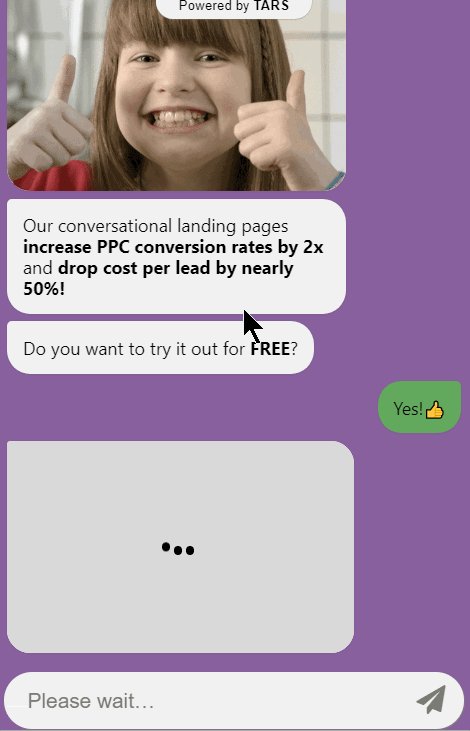
At Tars we are firm believers in using non-text elements in chatbots to make them more engaging. This is why we make it as easy as possible for bot makers to add videos, images, gifs, emoji and even slideshows into their conversational flows. Today we are launching the latest feature in this same trend: the icon picker feature.
What is the Icon Picker?
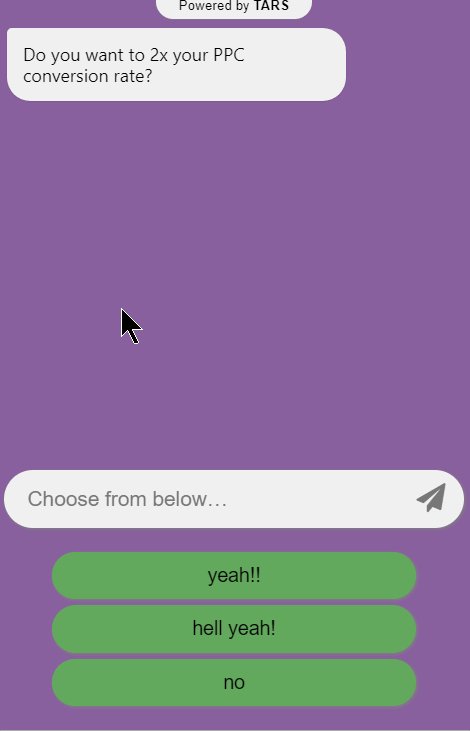
If you have interacted with a Tars bot before, you’ll know that the quick-reply buttons UI is a popular form of user input that many bot makers incorporate into their bot.

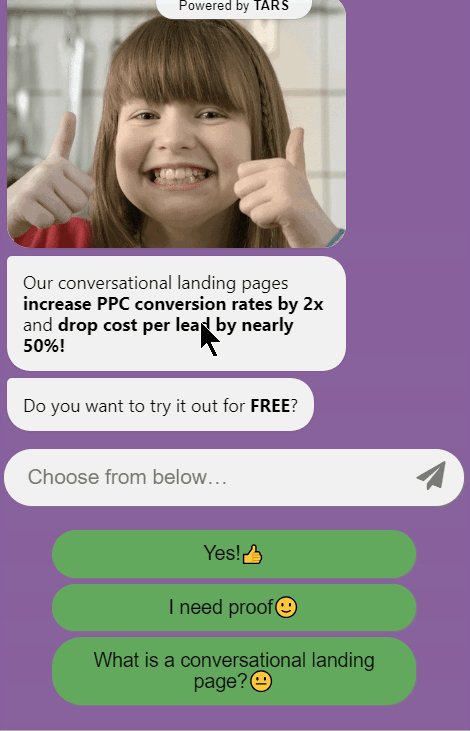
The icon picker feature allows bot creators to add icons to these buttons so they look like this:
![]()
Why is this important?

Jesse Pinkman is right. Human beings process visual information up to 60,000 times faster than other forms of sensory information. No matter how short a piece of writing is or how well phrased it is, users will find it easier to process information if their is a visual cue they can associate with it. The icons in buttons mean that bot users will take a few less seconds to understand what response options they have at each stage of the conversation. This might seem like a trivial improvement, but in the world of online engagement and marketing, a few seconds is the difference between a prospect dropping from your page and becoming a valuable lead.
[READ MORE: Autodynamics increased their conversion rate by 50% using a chatbot]
How can you use this feature?
- Open up the gambit in which you want to add icons

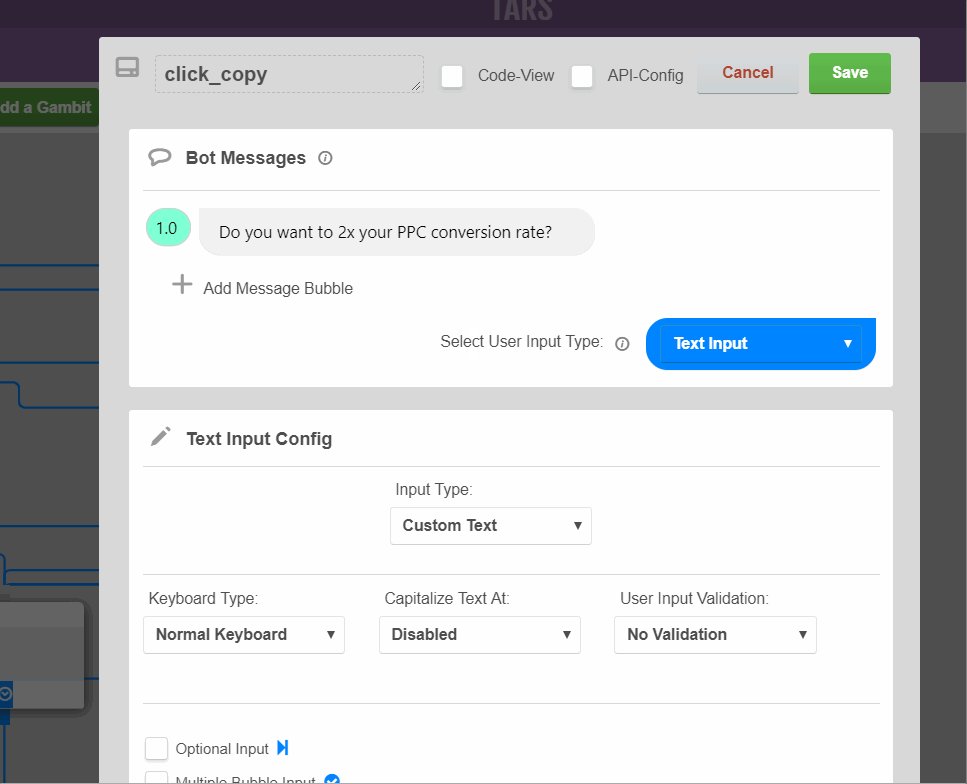
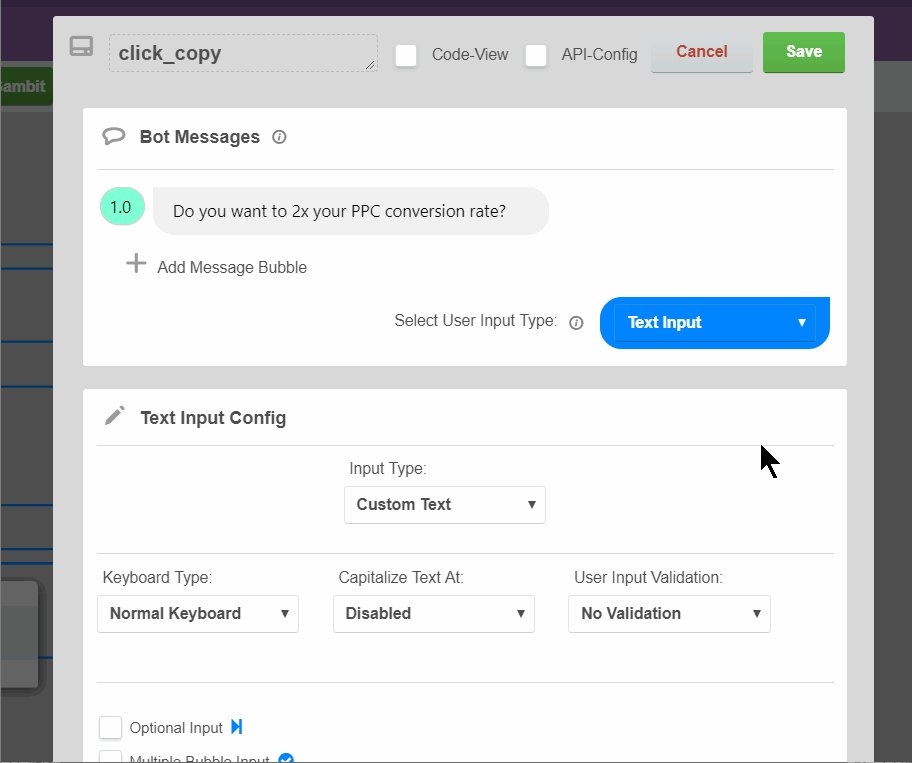
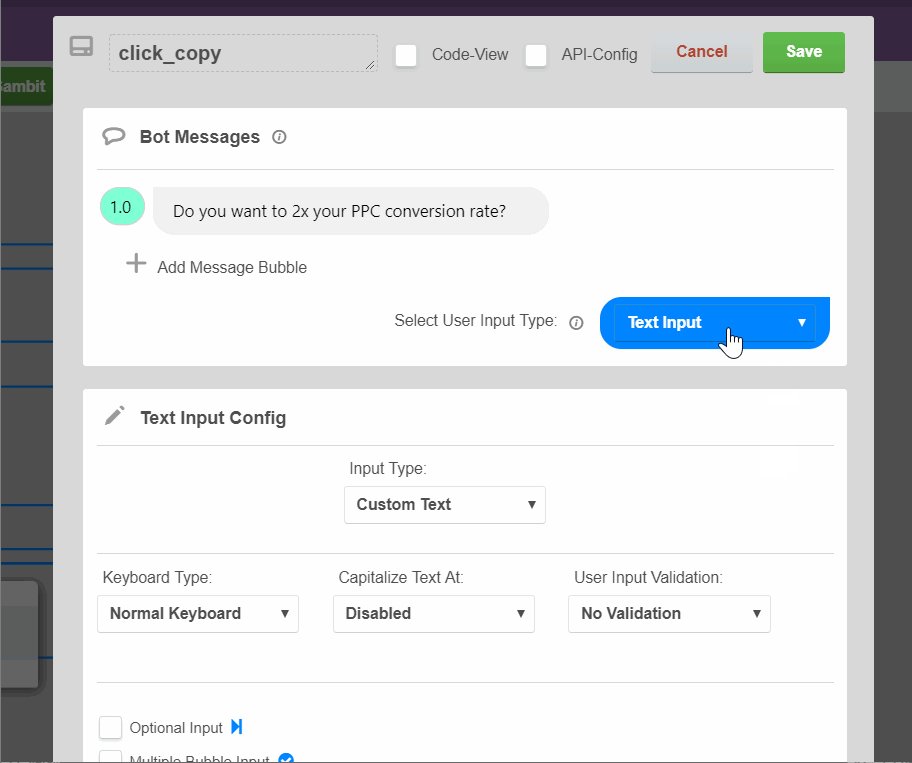
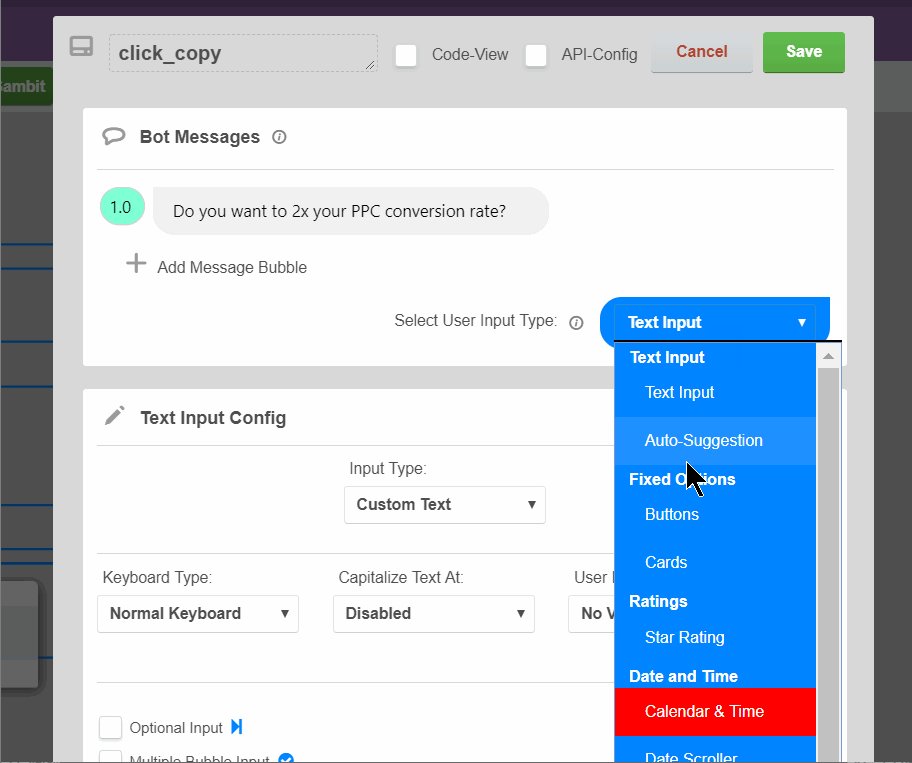
- Make sure you are using the button UI, because the icon picker only works for buttons

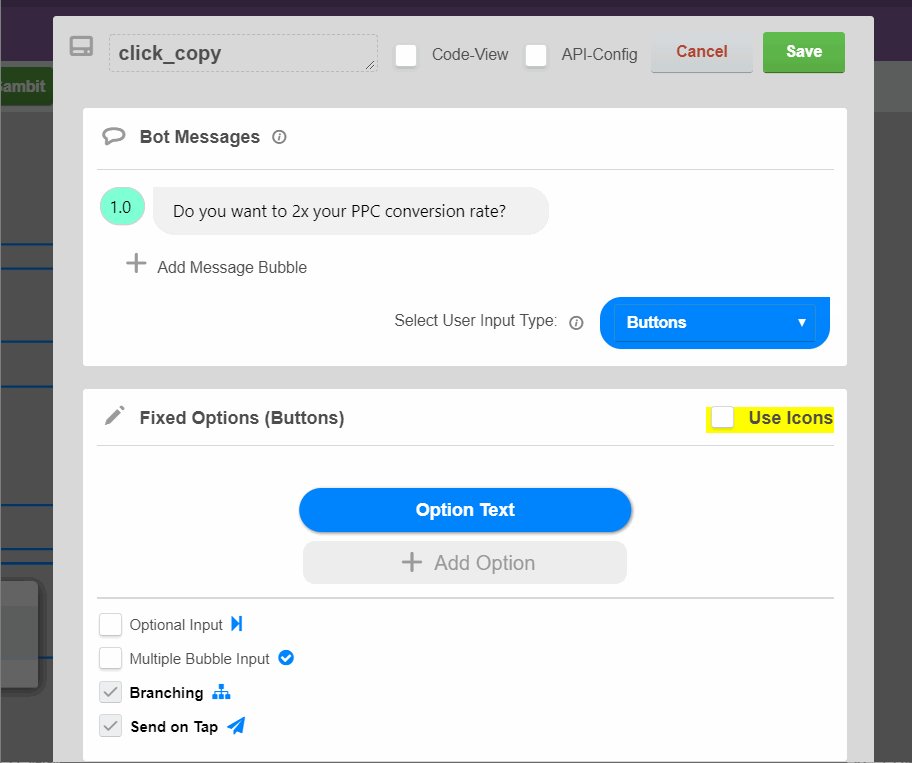
- Click the highlighted Use Icons checkbox
![]()
You’ll notice a white flag appear next to each button:
- Click on this flag to reveal the Icon picker and choose the appropriate icon to match the button text
![]()
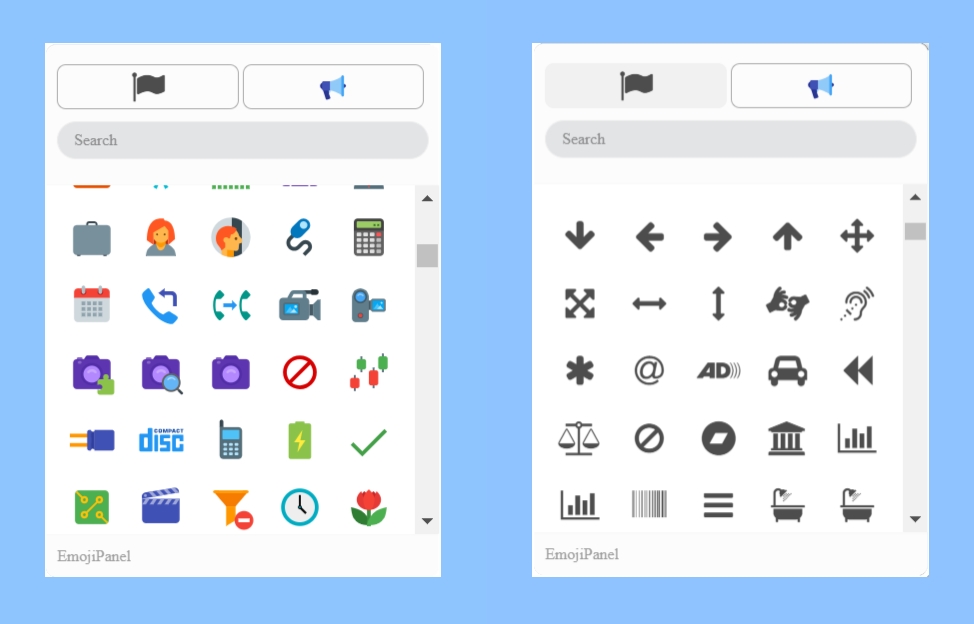
NOTE: We have included two different icon themes to choose from to give you maximum choice
![]()
So what do you think? Do you like this product update? Do you think its stupid? Do you think we can make it better? Let us know by clicking HERE
Arnav is the Director of Content Marketing at Tars. He spends most days building bots, writing about conversational design and scrolling through Giphy’s trending section looking for the gifs that go into the Tars Newsletter.
Recommended Reading: Check Out Our Favorite Blog Posts!

Resolve Complex Customer Queries With Tars Live Chat

Improve Your KPIs Using Tars WhatsApp Campaign Scheduling Feature

Hyper-Optimize Your Chatbots With User Flow Analytics

Our journey in a few numbers
With Tars you can build Conversational AI Agents that truly understand your needs and create intelligent conversations.
years in the conversational AI space
global brands have worked with us
customer conversations automated
countries with deployed AI Agents




